やあ子供たち。元気にしてるかい。今日はWPFのDataBindingに挑戦だ。実際に手を動かしていけるサンプルが何とかできたのでちょっと見てくれ。
①UIをデザインせよ
VisualStudioのUIエディタを使って、まずはこういう画面を作ろう。

今回は、このテキストボックスの表示テキストと、コードビハインド側で持っている string 変数の内容とをDataBindingで関連づけて、後者の内容を更新するだけで前者の表示が更新される様と、それとは逆に前者の内容を更新するだけで後者の表示が更新される様とを、見てみることにしよう。そのための自動生成コードに対して加えるべき変更の内容から行ってみよー。
②XAMLを編集せよ
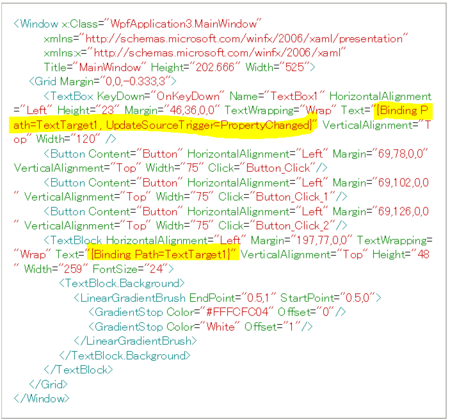
テキストボックスのTextプロパティと、コードビハインドのプロパティとを、関連付けます。あとはなにげにTextBlockのTextプロパティの中も
同じように書き換えています。

上のソースの中の黄色マーカーの部分が書き換えたとこです。
③コードビハインドを実装せよ
さてコードビハインドはどうなってるでしょうか。
はい、全容はこうなっています。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.ComponentModel;// **for INotifyPropertyChanged
namespace WpfApplication3
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window, /**/INotifyPropertyChanged
{
public MainWindow()
{
InitializeComponent();
//
this.DataContext = this;/**/
PropertyChanged = null;
//
TextTarget1 = "initial string";//**
}
string _textTarget1;//**
public string TextTarget1
{
get { return _textTarget1; }
set
{
_textTarget1 = value;
_textTarget1 = _textTarget1.ToUpper();
OnPropertyChanged("TextTarget1");
}
}
/**/
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
handler(this, new PropertyChangedEventArgs(propertyName));
}
/**/
private void Button_Click(object sender, RoutedEventArgs e)
{
this.TextTarget1 = "You";
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
this.TextTarget1 = "can";
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
this.TextTarget1 = "fly";
}
}
}
というわけでとても短いコードなので、
わかりやすすぎるから説明も不要かも知れませんが、
ポイントだけ見ていきましょう。
●コンストラクタにて、、MainWindowのDataContextにおのれ自身を設定。
XAMLに加えた上述の変更では、MainWindowクラスの、どのインスタンスと関連付けるのかについては何も指定していない。 その指定をやっているのが、ここ。
●プロパティの実体変数と、プロパティの実装
ここですね。UIとバインディングできるデータは、メンバ変数ではだめで、C#で言うところの「プロパティ」でなくてはならないというわけですので。ここですね。
●INotifyPropertyChanged の継承と、PropertyChangedEventHandlerを呼び出す機能の実装。
usingも忘れずに。でこれは何をやっているかというと、ずばりおまじないです。というか実際やってることは、特定の名前のUIに関連づけられた値(どこぞのプロパティ)が、変更されたことをUIに知らせるための記述です。
④動作を確認せよ
ではこれを動かすとどうなるか。まず、テキスト初期文字列が表示jされた状態になっている。そこへ、三つあるボタンを、上から順に押していくと、「You」「can」「fly」という、文字列で、それぞれテキストボックスと、並び右側にある、テキストブロックに表示が更新されます(以下左図)。さらに、テキストボックスを編集して、任意の文字列を書き込んでみると、キーを打つたびに、右側のテキストブロックにその内容がリピートされる(以下右図)。


⑤データバインディングの威力をかみしめよ
さてこのデータバインディング。便利すぎやしないだろうか。ボタンが三つ、テキストボックスとテキストブロックが一つずつある、合計5つもUIがあるのに、実際にコードビハインドの中で、UI部品を直接指定しているのは、OnPropertyChangedの中だけだ。あとは、実際には、TextTarget1プロパティの値を更新しているだけに過ぎない。
まあ、ただのオブザーバーパターンなわけだけど、それが、XAMLとC#と、あとはWindowsのシステムぐるみで、総合的に実現されているという、実にAWESOMEな状況を我々は目の当たりにしているのである。
たったこれだけの実装量で、上記動作が実現できてしまうのだ。
(参考ページ):
https://msdn.microsoft.com/ja-jp/library/system.componentmodel.inotifypropertychanged%28v=vs.110%29.aspx
それでは今日はこの辺で。チャオ!